UX の略歴
ユーザー エクスペリエンスが注目されるようになったのは、ヘンリー・フォード (Henry Ford) 氏やコンサルタント出身のフレデリック・ウィンスロー・テイラー (Frederick Winslow Taylor) らが、組立工場の労働者の効率と生産性を高める方法を模索していた機械時代のことです。自動車組み立て機械を使いやすくすることで、Ford (フォード) の組み立て作業の効率が向上し、生産性が向上しました。
テイラー (Taylor) は機械エンジニアとして出発し、後にコンサルティング エンジニアになり、最終的には科学的管理と呼ばれるものを開発しました。彼は、既存の状況を分析し、新しい理論をテストし、期待できると思われる理論を導入することで、効率を高めることを実現しました。テイラー (Taylor) のアイデアは、最初に Bethlehem Steel (ベツレヘム スチール) 工場で実施されました。
ユーザー エクスペリエンスという用語は、1930 年代に注目を集め始めましたが、依然として主に工場の機械とそのオペレータを指していました。1990 年代、ドン・ノーマン (Don Norman) は Apple Computer (アップル コンピューター) で働いていた時にこの用語を広く使用し、消費者向け製品、特に電子機器に焦点を当てるのに役立ちました (ただし、デジタル以外の製品のユーザー エクスペリエンスも向上させることもできます)。彼が推進したコンセプトは、デバイス上のボタン、メニュー、アイコンに焦点を当てるだけでなく、多くの影響が UX によってももたらされると考えるということでした。これらの要素には、車にコンピューターを搭載するのがどれほど難しいか (1990 年代のコンピューターはかなり大きかったため)、企業のコマーシャルを見た人がどのように感じたかなどが含まれます。ノーマン (Norman) の影響力は広く及んでいます。数々の著書 (名著『The Design of Everyday Things』を含む)、著名な UX 研究およびコンサルティング トレーニング会社である The Norman Nielson Group (ノーマン ニールソン グループ) の共同設立、そして、2014 年からはカリフォルニア大学サンディエゴ校のデザイン ラボの所長を務めています。
UX が大きな影響を与えたのは、デジタル時代です。人によっては、他の人と直に話すのではなく、スマートフォンでより多くのやり取りをする人もいます。請求書の支払いから買い物、最新ニュースを把握するなど、私たちの生活でオンラインを膨大に活用される方もいます。ユーザーとしての体験は、研究者、デザイナー、マーケティング担当者、その他多くの人々が意思決定を行った結果であり、世界との関わり方やそれらの相互作用に対する感覚に影響を与えます。
UX デザインとは?
UX デザイン (UXD) とは、製品やシステムの使いやすさを向上させ、ユーザーの満足度を高めることを目的としたプロセスです。UXD はヒューマンコンピューター インタラクション (HCI) 分野から発展しましたが、HCI では考慮されていない製品やシステムの側面に対するユーザーの認識を向上させることで、スコープを拡大しました。
ユーザー エクスペリエンス、ユーザー インターフェイス (UI)、および使いやすさは、よく混同されます。重複している部分はありますが、それぞれユニークな概念があります。
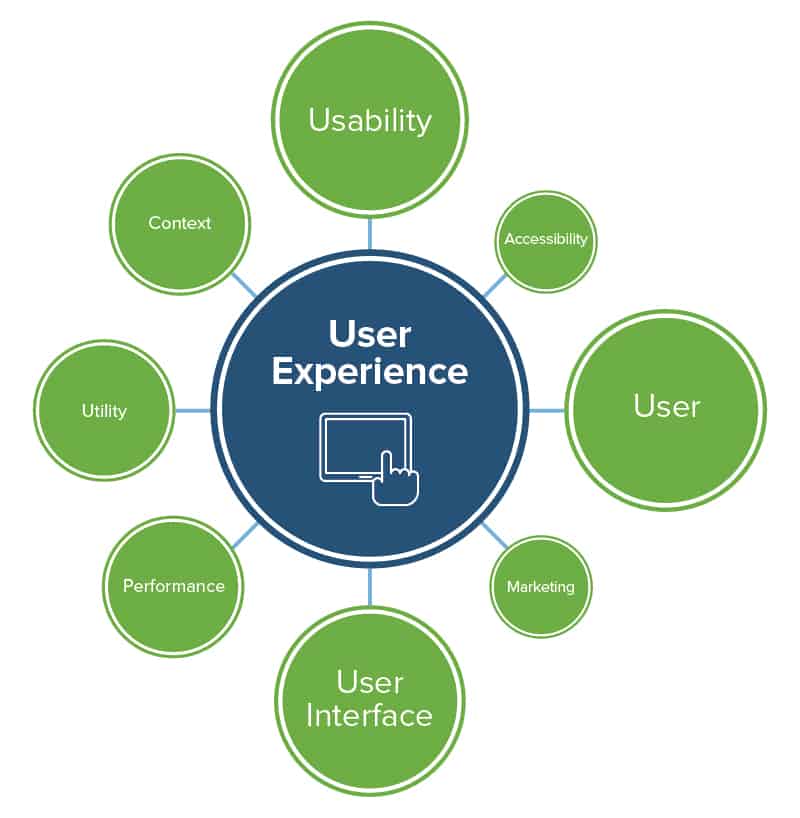
- ユーザー エクスペリエンス: 誰かが製品やシステムに関わるときに発生する認識と感情。UX に与える 3 つの重要な影響のうちの 2 つであるユーザーと、使用状況 (ポジティブまたはネガティブ) によって影響を受けます。以下はその一例です。
- その日にまだコーヒーを飲んでいなかったり、昇給したばかりの人が初めてアプリを開いた場合、その感情の一部がアプリでの体験であると感じてしまう可能性があります。
- ユーザーが屋外の明るい太陽の下で自分のアプリの画面をうまく見ることができない場合、うまく画面が見える時ほどアプリを気に入らないかもしれません。今までに類似するアプリを使ったり、ユーザーの文化や背景、その他の多くの外部からの要因は、体験に影響を与える可能性があります。
- ユーザー インターフェイス: この分野では、画面上の要素 (アイコン、メニュー、テキスト入力ボックス、画像、ラベルなど)、それらのアイテムが画面上にレイアウトされる方法、ユーザーが操作する際のシステムの反応を見ます。ハードウェア機能 (ボリューム コントロールなど) も UI の一部です。インターフェイスは UX に 3 番目の大きな影響を与えています。
- 使いやすさ: UI のデザインの機能。製品やシステムが直感的だと感じる場合は、使いやすさが優れています。
- 製品の使いやすさの主な構成要素は次のとおりです。
- どれだけ早く使いこなせるようになるか
- 学び終わったら、ユーザーはすぐにタスクを完了できます
- 認識可能性: たとえば、ユーザーが自分でアイコンの意味を把握または覚えなければならない場合 (不適切) や、デザインに基づいてアイコンを特定できる場合 (良好)
- 上記のように、デバイスやシステムとは無関係の多くの要因に応じて、ある人にとってはシステムは使用できると見なされ、別の人は使用できないと考えることになります。ここで、話は UX に戻ります。
外部要因はユーザーの経験に影響を与えるため、UX デザイナーは UI デザイナーと混同されることがあります。UX デザイナーはエクスペリエンスに対するすべての影響をコントロールすることはできませんが、設計上の意思決定を行う際に外部要因を考慮することで、ほとんどのユーザーにとって最高のエクスペリエンスを構築することができます。
2009 年の論文 『Understanding, Scoping and Defining User eXperience: A Survey Approach』の中で、著者たちは次のように述べています。
UX の普遍的な定義を得るのが難しい理由はいくつか挙げられます。最初に、UX は、感情的、情緒的、経験的、ヘドニック、美的変数など、幅広いファジーとダイナミックな概念と関連しています。著者の背景や関心に応じて、特定の変数を含めたり除外するのは任意的であると感じられます。次に、UX の分析単位は、個々のエンド ユーザーがスタンドアロン アプリケーションとやり取りする一面から、複数のエンド ユーザーと会社との相互作用や複数の分野からのサービスの統合のあらゆる面まで、柔軟性が高すぎることです。3 番目に、UX 研究の展望は、プラグマティズム、感情、影響、経験、価値、喜び、美しさ、ヘドニック品質など、異なる焦点を持つ多様な理論モデルによって断片化され、複雑になっています。
したがって、UXD はアートとパート サイエンスの一部であり、優れた UX、UI、使いやすさとは何かといった意見は異なります。
UX テストとは何か?
UX テスト (ユーザビリティ テストとも呼ばれます) は、ユーザーの声を設計上の決定に組み込む方法です。テスト データは、定量あるいは定性的な 2 種類のテスト データが得られます。たとえば、最初はユーザーがアイコンをタップした回数を示します。次に、その理由を学ぶことができます。
ラボ環境で実施されるユーザビリティ テストでは、製品の試作を潜在的なユーザーの手に渡し、制御された方法で操作してもらう一方で、コメントや反応は記録され、後で分析をします。また、オブザーバーがリアルタイムで見ている場合もあります。テストの準備として、UX 研究者が製品チームと協力して採用スクリプター (参加者が製品の対象となる人口統計グループを代表していることを確認するため)、およびタスク リスト (注意が必要な分野に焦点を当てるため) を作成します。テストをモデレートしたり (誰かが参加者の指導のために部屋にいる)、非モード バージョン (指示はユーザーが従うスクリプト上にある) を実行したりできます。結果は、製品の傾向や潜在的な改善のために分析され、製品チームに報告されます。ユーザビリティ テストは、定性的なデータを収集するのに適しています。
UX のベテランで、30 年以上の経験を持ち、1998 年からフルタイムの UX リサーチャーとして活躍しているトム・ピーズ (Tom Pease) 氏は、「ユーザビリティ テストは、デザインを見てどのように操作し、その体験中にどのように感じているかをチームが理解するのに役立ちます。」と言います。テストには時間がかかり、コストが増加します。「ユーザビリティ テストの価値は、コストのかかるミスを避けるのに役立つということです。」とピーズ (Pease) 氏は続けています。言い換えれば、顧客が決して使用しない (あるいは嫌う) 機能を立ち上げる可能性が低くなります。
ユーザーの声を得るためのその他の方法がいくつかあります。
- A/B テスト: ユーザーに 2 つのオプションのうちの 1 つをランダムに表示します (簡単な例: ある人には「購入」と書かれたボタンが表示され、他の人は「購買」と書かれたボタンが表示される)。A/B テストでは、定量的なデータが収集されます。
- オンライン アンケート: 多くの人に多くの質問をすることができます。また、事前に人口統計学的な質問をして、ターゲット グループからの回答に的を絞ることもできます。
- 対人アンケート: これはオンライン アンケートと似ていますが、参加者は司会者と直にやり取りをし、フォローアップの質問を受けたり、参加者の疑問に答えたりします。回答は少なくなりますが、ニュアンスの高い回答が増えます。
- ゲリラテスト: たくさんの人がいる場所 (映画館、晴れた日は公園) に行き、ランダムな人に意見を求めます。
UX アーキテクトとは何か?
情報アーキテクト (IA) としても知られる UX アーキテクトは、Web サイトやアプリに含まれる情報を見つけやすくし、使いやすさを高める責任があります。
マギル大学 (モントリオール) の情報学教授、ジャムシド・ベヘシュティ (Jamshid Beheshti) 博士は、「情報アーキテクチャ (IA) は組織に関するものであり、情報に効果的かつ効率的にアクセスするためには、どのように情報を整理するのが最善でしょうか。」と述べています。
ユーザーが Web サイトをナビゲートする際に、IA の作業は、ユーザーがどこにいるのか (ナビゲーション バーやパンくずリストを介して)、何を見つけたか (明確なラベル付けを介して)、近くにあるもの (リンクやコンテンツの関係を通じて) を知るのに役立ちます。情報アーキテクトは、適切なコンテンツが適切なタイミングで表示され、ナビゲーションとレイアウトがユーザーとビジネスの優先順位をサポートし、コンテンツ関係がユーザーが望むものを見つけるのに役立っていることを確認します。
IA には、主に 2 つの重点分野があります。
- Big IA: アプリや Web サイトの使いやすさに重点を置き、UX デザインと大きく関係しています。
- Little IA: 組織と情報のラベル付けに重点を置いています。
情報アーキテクトは、人々がどのように情報を探し、どのような種類の情報を求めているかを考慮する必要があります。
- これは、検索、閲覧、質問 (たとえば、チャット フォーラムを介して) などがあります。
- 具体的な答え (日本の人口は何人か?)、より一般的な答え (日本で旅行に最適な場所は?)、あるいは、より詳しい情報 (日本の歴史) を探している可能性があります。
情報の分類を作成するには、次の 2 つの方法があります。
- トップダウン: まず会社の戦略とユーザーのニーズを幅広く理解し、その知識を使ってサイトの高レベルな構造とコンテンツ間の関係を定義します。
- ボトムアップ: コンテンツ間の詳細な関係を理解してから、これらの関係をサポートする構造を見つけ出します。
実際には、情報アーキテクトはハイブリッド アプローチを使用します。
2000 年代半ば頃から情報アーキテクチャという用語の使用は減少する一方で、UX デザインは増加しており、情報アーキテクチャは減少している専門分野であるという結論に至っています。
ベヘシュティ (Beheshti) 博士は、「情報アーキテクトは、Web サイトのコンテンツと、コンテンツが存在する必要がある情報スペースも整理できます。一方、UX のスペシャリストは、デザインのインターフェイスとナビゲーション側に焦点を当てています。インターフェイスを直感的に使用できるように設計しながら、ナビゲーションや情報検索の効率と効果を高めます。情報アーキテクトがいなければ、意味や論理的な組織がなく、コンテンツが何千もの Web ページに分散されてしまう可能性があります。」と言います。
その他の UX の役割
以下のポジションにはいくつかの重複する点があります。勤務先によっては、他の会社で同じ肩書きを持つ人と職務内容が大きく異なる場合があります。別の組織では、1 人の人が異なる時間に異なる役割を果たす場合があります。
UX デザイナー: このタイトルには、以下に示す多くの役割や、情報アーキテクトの役割が含まれます。UX デザイナーの求人情報は、他の職種よりも多く見つかるでしょう。
インターフェイス デザイナー: これらのユーザーは、製品、Web サイト、アプリの外観を担当します。そのタスクには、フォントの選択、アイコンの作成、配色のデザイン、画面上のアイテムのレイアウトなどが含まれます。また、ビジュアル デザイナーとも呼ばれます。
インタラクション デザイナー: インタラクション デザイン (IxD) は、ユーザーがシステムと積極的にやり取りを行い、その際に期待される結果を得られるようにします。
UX 研究者: 研究者は、専門家によるレビュー、使いやすさのテスト、アンケート、およびその他の方法で製品やインターフェイスに関するフィードバックを収集し、改善に関する提案を行う責任を負います。
コンテンツ ストラテジスト: コンテンツ ストラテジストは、ビジネスとエンド ユーザーの両方のニーズを満たすコンテンツ戦略を考案し、実装します。
UX のベスト プラクティス
ユーザー エクスペリエンスを設計する際には、これらの概念を念頭に置いておくことで、ユーザー エンゲージメントを向上させ、コントロール感を与えるのに役立ちます。
ユーザーに焦点を当てる: まず最初に、ユーザーのニーズを考慮する必要があります。たとえば、タスクの完了が容易になる機能の追加を検討しているが、コーディングが難しい場合でも、その機能を追加する必要があります。ユーザー中心のデザインは、このアイデアの一般的な用語です。
物事をシンプルに保つ: 考慮すべきいくつかの側面があります。まず、デザインをすっきりとさせ、クリーンに保ちます。2 つ目は、ユーザーが自分が何をしたいのかを把握し、そのやり方を考える必要がないようにします。既存のアイコン (メールを示す封筒アイコンなど) がある場合は、ユニークなアイコンを作成するのではなく、そのアイコン使用します。
標準化されたレイアウトの使用: Web サイト、アプリ、またはデバイスで作業している場合は、繰り返し使用するアイコンおよびメニューが各ページの同じ場所に表示されます。
アクセシビリティ対応にする: デザインする際には、視覚的、聴覚的、運動機能、およびその他の障害を持つ人々のニーズを考慮してください。対応性を確保することは、潜在的なユーザー ベースを高めるだけでなく、他のユーザーにとってもそれらの機能が何かの役に立つかもしれません。キーボードを使えない人を支援するために音声コントロールが作成され、現在は Siri や Alexa などのアシスタントを使ってカレンダーに予定を追加したり、石けんを再注文したりします。
コンテキストを念頭に置いたデザイン: 説明記事では、記事の最後に一連のソースを載せるのではなく、ソースをコンテキスト内でリンクします。
面倒だと感じさせない: ユーザーが製品を使用する際に、イライラしてはいけません。複数のポップアップ メッセージ、スキップできないスタートアップ チュートリアル、小さすぎる広告を X を使って閉じるといったことは避けてください。
エラー防止: 問題の原因となるような状況に、ユーザーを置かないでください。たとえば、アプリのフィールドで数字の入力を要求される場合は、標準の数字の代わりに数値のテンキーを表示します。
エラーの回復: ユーザーがエラーに陥った場合は、その状況から抜け出すのを助けてください。フォームに記入をした際にフィールドを見落としている場合は、何が間違いで、何を正す必要があるのかを伝えます。たとえば、電話番号が入力されていない場合は、情報が不足していますと表示するのではなく、電話番号を入力してくださいと表示します。注意が必要なフィールドを強調表示することは良いことです。これにより、ユーザーが後からではなくフォームを送信する前に必要なことを行う手助けになります。
ステータス通知: 何かが起こっている (または起こっていない) 場合は、インジケータがあることを確認してください。Web サイトが送信した情報を処理しているのか、あるいは凍結しているのかどうかを疑問に思うほどイライラするものはありません。
複数のデバイスに対応するフォーマット: 携帯電話でデスクトップ コンピューター画面用に設計された Web サイトを見ると、見づらくてイライラする可能性があります。このシナリオは、数行の HTML コードを追加することで、回避することができるようになります。これはレスポンシブ デザインとして知られています。デバイスの種類がサーバーによって認識され、情報が適切な形式で表示されます。
ヘルプの提供: アプリのデザインや Web サイトの構築がどれだけうまく行っても、必ず誰かがサポートを必要とするでしょう (最も単純なインターフェイスを除く)。ユーザー調査とユーザビリティ テストは、人々が苦労する可能性のある分野を指摘することができます。これらの問題を解決できない場合は、その分野で提供する助けに集中しなければなりません。
2008 年の論文に書かれている、ユーザー エンゲージメントとは何か?『A Conceptual Framework for Defining User Engagement with Technology』の著者であるヘザー・L・オブライエン (Heher L. O'Brien) とエレイン・G・トムズ (Elaine G. Toms) は、「エンゲージメントは、課題、ポジティブな影響、耐久性、美的および感覚的魅力、注意、フィードバック、多様性/新規性、インタラクティブ性、知覚ユーザー コントロールの特徴といったユーザー エクスペリエンスのカテゴリーである。」と結論付けています。また、「私たちの調査によると、エンゲージメントを行った後は、ユーザーの注意と関心を維持する必要があると考えています。ユーザーは、システムが何をしているのか (フィードバック) を認識し、テクノロジー (インタラクティビティ) や他の人とのつながり (社会的認識)、そして何が起こっているのかをコントロールすることで、インタラクションの一部を感じさせなければなりません。」とも述べています。
UX を気にしなければならない場合
UX を常に念頭に置いておくのは大切なことですが、それが特に重要となることがあります。これには以下が含まれます。
- 複雑なシステム: 複雑なものが多ければ多いほど、使いやすくするために時間を費やす必要があります。複雑なシステムは、多くの小さなプロジェクトから開発される傾向があるため、優れたデザイン、視覚的およびインタラクションの標準化、簡単なナビゲーション、十分なヘルプを確保することで、ユーザーにとって使いやすくなります。
- スタートアップ: 最初の打席で UX ホーム ランを打つ必要があります。類似品のアプリや Web サイトを利用している人がいる可能性があるため、製品の使用が難しかったり分かりにくい場合、ユーザーは競合他社に簡単に乗り移りことができるため、そのような行動をとることになるでしょう。
- 予算が懸念される場合: 最初に正しく行うことで、後にそれを修正する必要が無くなります。
- 期間が長い場合: 複雑なシステムと同様に、期間の長いプロジェクトには複数のチームや協力者が関与します。標準を設け、それを実装します。
誰もが UX に関心を持つべき理由
UX、UI、使いやすさに焦点を当てるのは UX チームの仕事ですが、他のすべての部門もそれを念頭に置いておく必要があります。以下はその一例です。
- カスタマー サービス: 最前線の担当者は、ユーザーの苦労に関する定性的データと定量データの両方の重要な情報源となります。このデータを分析し、将来の設計上の意思決定に組み込む必要があります。
- サプライ チェーン: 製品返品と販売情報は、UX チームに何が売れているのか、何が売れないことを知らせる方法の 1 つです。
- マーケティング: 優れた製品は簡単に販売できます。マーケティング リサーチは、どの機能が機能し、どのニーズが満たされていないかについての判断をするのに役立ちます。優れたマーケティングは UX にも影響します。消費者が広告に対して肯定的な意見を持っている場合、それは製品とブランドに移行します。
シンプルでベストな理由: 顧客の満足度が高いことは、より多くの売上とリピート客を生むことにつながります。UX へ注意を払うことは、収益に貢献にもつながります。
UX の課題や批判
UX には多くのメリットがありますが、採用が難しい側面もいくつかあります。ここではいくつかの考慮すべき障害をご紹介します。
万能ではない: UX の専門家の仕事には十分な適応力が必要です。概念は同じでも、各プロジェクトに合わせてアプリケーションを調整する必要があります。開発者、小売、その他のグループでも同様です。
結果を測定するのは難しい: UX デザインの影響は、利用状況のメトリックに基づいて追跡をすることができません。利用パターンの変化、カスタマー サービスへの問い合わせの統計、またはユーザー調査 (テスト、アンケートなど) を行うことで、いくつかの仮定を立て、影響を推測できますが、これらは具体的にはっきりとしたものではありません。
経費がかかる: UX への投資は、製品のインターフェイスの設計とテストのコストを増加させます。しかし、上手く行われた場合、費用は本当に製品への投資となります。優れたデザインのインターフェイスは、ユーザーの獲得と維持に役立ちます。
開発プロセスの他の部分と連携していない: UX 担当者は常に組織内の開発者、マーケティング、その他の人たちと緊密に連携するとは限らないので、ビジネス プロセスにうまく統合されていないという指摘をした人もいます。しかし、UX は現代の多くの製品にとって非常に重要であるため、UX プロセスを他の部門に結び付ける努力をすることは不可欠です。
ユーザー インターフェイスがユーザー エクスペリエンスに与える影響
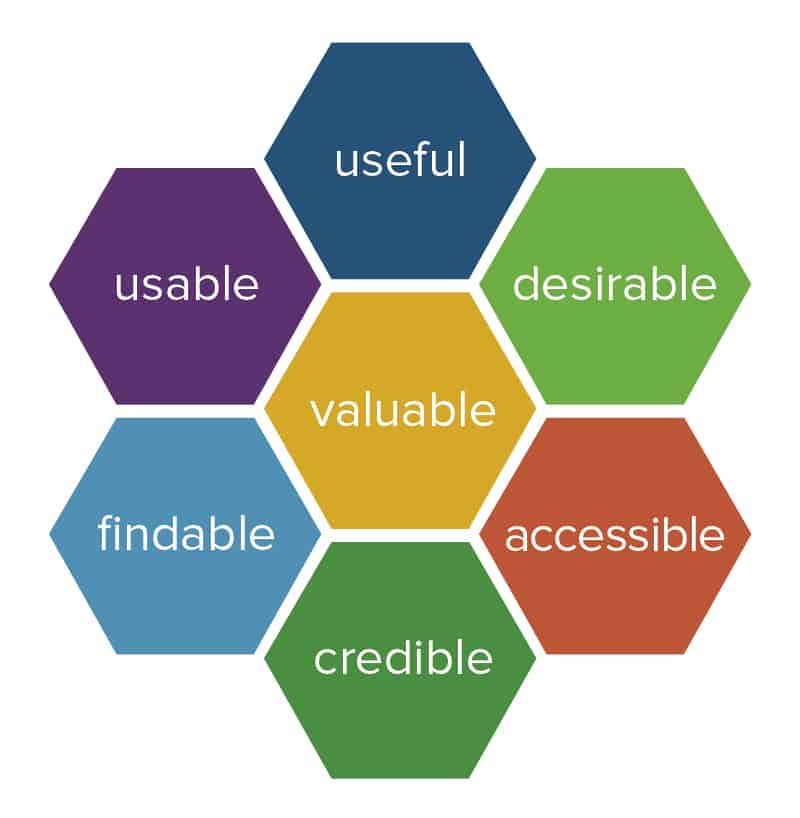
ユーザー エクスペリエンス分野で高く評価されている著者で実践者のピーター・モービル (Peter Morvllle) は、システム、Web サイト、アプリを価値あると判断するために UI に必要なものを図式化しました。
- 便利: ユーザーのニーズを満たす
- 使いやすい: 使いやすく、操作も簡単
- 理想的: 見栄えが良く、使用するのが楽しい
- 検索可能: ユーザーが必要としているものを簡単に見つけることができる
- アクセシブル: 障害者のニーズに対応
- 信頼性: 信頼でき、信用できるもの
UX ツールとテクニック
UX のプロが仕事をするために使用するツールやテクニックは数多くあります。主なものをいくつか以下に紹介します。
ワイヤフレーム: Web サイト、アプリ、デバイス、システムのすべての画面のマップ。各画面は、ユーザーが行う順序に従い、別の画面に接続されます。ワイヤフレームを使用すると、開発者と設計者は、ユーザーが取ると思われるすべてのパスを同じように歩き、表示されるメッセージを含めることができます。一般的に低解像度のファイルです。
プロトタイプ: コンセプトのテストに使用されるモデル。試作品は、紙に描かれた一連の図面から、Axure や Sketch などのツールによって作成されたインタラクティブなバージョン、さらにユーザビリティ テスト中に参加者が操作できるほぼ最終的なバージョンまで、多くのフォームがあります。
ユーザー フロー: ユーザーがタスクを完了するときの段階的な操作を、順を追って説明するストーリーボード。
ジャーニー マップ: ユーザーの感情的な状態、場所、外部要因などを考慮したストーリーボード。これらはユーザーの視点から作成されます。ジャーニー マップは、ユーザーのニーズやビジネス要件が満たされたり、切り離されたりする分野を示すことができます。ジャーニー マップは、ユーザーの意見やアプリや Web サイトの使用状況の変動など、時間の経過とともに変化を示すこともできます。
ペルソナ: 人口統計グループの原型で構成されたユーザーのプロファイル。デザイナーや研究者はペルソナを使用して、ターゲットとなる将来のユーザーに注意を向けます。
カードの分類: 人々がアイテムをどのように分類するかを見つけるテクニック。たとえば、大人の飲料を専門とする商業 Web サイトを立ち上げようとしているとします。製品カテゴリー (ビール、ワイン、スピリッツ、スニフター、ショット グラス、デカンター、ワイン グラス、ビール グラス、ワイン オープナー、ビール オープナー、製品ロゴ入りの T シャツなど) のリストが手元にあります。それぞれをカードに書き留めてから、人に頼んでアイテムを論理的なカテゴリ別に分類してもらいます。ある人は、あるグループ内のすべてのビールとビール関連のアイテムをいれ、別のグループにワイン、スピリッツを 3 番目のグループに入れたとします。しかし別の人は、1 つのカテゴリーのすべてのガラス製品、別のカテゴリーのすべてのアクセサリー、3 つ目のカテゴリーに飲料、別のカテゴリーに衣類といった分類をするかもしれません。各参加者の結果によっては、グループ化のやり直しを求める必要があるかもしれません (例えば、10 個以上のアイテムがある場合や、1 グループにアイテムが 2 個未満である場合など)。オープン カードの分類では、参加者が独自のカテゴリ名を作成でき、クローズド カードの分類ではカテゴリ名をこちらから提供します。おそらくいくつかの異なるスキームが得られるでしょうが、サイトを整理する方法の新しいアイデアが得られます。
細部への注意がユーザー エクスペリエンスにどのような影響を与えるのか
UX の重要性を理解したところで、実際にどのようなものか見てみましょう。以下のシナリオを想像してください。多くの友人が、素晴らしい新しいメッセージング アプリについて教えてくれました。ダウンロードして、試してみるのが楽しみです。
友達とのメッセージを開始するために必要なステップバイステップの手順は次のとおりです。
- まず最初にアカウントを作成する必要があるため、最初の画面では、携帯電話番号をユーザー名として入力し、覚えやすいパスワードを入力します。[次へ] をタップします。
- このユーザー ネームは使用できませんというメッセージと疑問符が表示されたため、これをタップします。
- ユーザー名に電話番号またはメールアドレスを使用することはできませんと表示され、他には特に何も説明されていません。先ほど言われなかったことにイライラしながら、[戻る] をタップします。
- 幼少期のニックネームを入力し、パスワード フィールドが空白になっているため、選択したパスワードを再入力し、[次へ] をタップします。
- 今度は、このパスワードは使用できませんという別のメッセージが表示されます。
- 再び疑問符をタップし、パスワードは少なくとも 10 文字である必要があることを確認し、[戻る] をタップして、なぜ十分なスペースがあるにも関わらず、最初の画面にパスワード パラメータを記載しないのかと疑問に思います。ユーザー名を再度入力し、パスワードの最後に数桁の数字を追加して入力を行い、[次へ] をタップします。
- すると、このパスワードは使用できませんというメッセージが再度表示されます。疑問符をタップすると、パスワードに少なくとも大文字を 1 つ使用することが必要というメッセージが表示されます。
- [戻る] をタップし、最初の文字を大文字にしてユーザー名とパスワードを再入力します。[次へ] をタップすると、今度は何が間違っているのかと疑問に思い始めます。
- 最後に、ようこそページが表示され、電話番号 (前にユーザー名に使えなかった電話番号) を追加して、友達を見つけて交流することができるようになります。
このユーザー エクスペリエンスは 1 分以内で済むことでしょうが、おそらく製品に対する楽しみから、軽蔑的なものになるでしょう。1 つの些細なネガティブ経験は、ユーザーの製品に対する経験を長い間 (永久ではないにしても) 印象づけてしまう可能性があります。細部にも注意を払う: エラー メッセージに誤字や誤植があっても誰もが気にするわけではありませんが、気にする人もおり、その人にとってはネガティブとなってしまいます。一方、ユーザー名とパスワードの要件を前もって表示されていた場合、プロンプトをすばやく行い、アプリの使用にさらに楽しめる可能性があります。
Smartsheet で製品の UX エクスペリエンスの設計を管理する
ニーズに合わせ変化に対応できるようデザインされた、柔軟性のあるプラットフォームで、チームの能力を最大限に引き出しましょう。 Smartsheet プラットフォームなら、いつでもどこでも簡単に作業の計画、保存、管理、およびレポート作成が可能なため、チームはより効率的かつ効果的に仕事を進めることができるようになります。作業に関して主要なメトリックを表示したり、リアルタイムの可視性を提供したりするために、ロールアップ レポート、ダッシュボード、および自動化されたワークフローを作成する機能も装備されており、チーム メンバーをつないで情報共有を促進することが可能です。 やるべきことを明確にすると、チームの生産性と作業達成能力が向上します。ぜひこの機会に Smartsheet を無料でお試しください。